This article looks at five of the most useful and accessible plug-ins for any new website owner who wants to make managing their site easier.
So you’ve got a shiny new website with a slick design full of killer content.
That’s a great start – but you’re not done yet.
WordPress is a hugely customisable platform, and thousands of developers have been working for years to create advanced tools that work behind the scenes to help you get more out of your site – more insights, more speed, more security, and more control.
But with so many available plug-ins to choose from, it’s hard to know where to begin.
I’ve pulled together five of the most useful and accessible plug-ins for any new website owner who wants to make managing their site easier.
No matter what industry you’re in, you’ll find all of these plug-ins helpful. And almost all of them have powerful functions included in their free versions.
Ready to learn more? I’ll start with one of the big ones:
1. Jetpack
With over a million active installs, Jetpack is famous as an all-in-one helper module for any website owner who doesn’t know where to begin.
It comes with a huge list of features (and you might not know what they all do if you’re just getting started). But don’t be scared: you can switch individual functions on and off as you learn more about them.
It’s designed especially for new website owners, and it comes with a handy set-up process to help you customise your installation as you go.
There are a lot of different features to get to grips with. But if you’re sticking to the free version to begin with, you’ll probably be most interested in getting:
- Easy access to your site’s stats and traffic – see exactly how many people are visiting your site, broken down by individual pages and posts, geographic location, time periods, and the different search terms they’re using.
- Automatic downtime monitoring – Jetpack keeps an eye on whether your site can be accessed, and notifies you as soon as something happens that makes your site go down.
- Unlimited static file hosting – helping you speed up your site and reduce the strain on your hosting service by letting you store files and images on a separate content delivery network.
- Scheduled posts for your social media accounts – by linking your site to channels like Twitter and LinkedIn, you can queue up posts for the week ahead with set times, so you won’t have to feel glued to your social media accounts.
And if you’re willing to bump yourself up to some of the paid packages, you’ll also get access to things like:
- Integration with Google Analytics – for advanced and in-depth reports on your site’s traffic, ads, and user behaviour.
- Site backup, migration and restoring tools – so if an update goes wrong or you delete things you shouldn’t, you can revert to an earlier version of your website that works.
- Unlimited fast video hosting – if your site relies on lots of video content, you can use Jetpack’s content delivery network to host as much video as you want, so you won’t have to put as much strain on your bandwidth or your hosting costs.
That’s just a small pick of some of the most useful and important features that come with Jetpack.
But the most attractive thing about it (especially for time-starved business owners) is that it brings together so many handy things in just one plug-in.
So if you only have the time or attention span to fiddle with one plug-in for your new business website, this is one of the best ways to make big improvements without a fuss.
2. Yoast
One of the trickiest things to get started with as a first-time website owner is SEO (Search Engine Optimisation).
Put simply, SEO is the attempt to make your website more friendly for search engines like Google – to hopefully encourage Google to see your site as more valuable and send more people your way.
There’s a lot to learn, and lots of very specific practices and principles to try and remember.
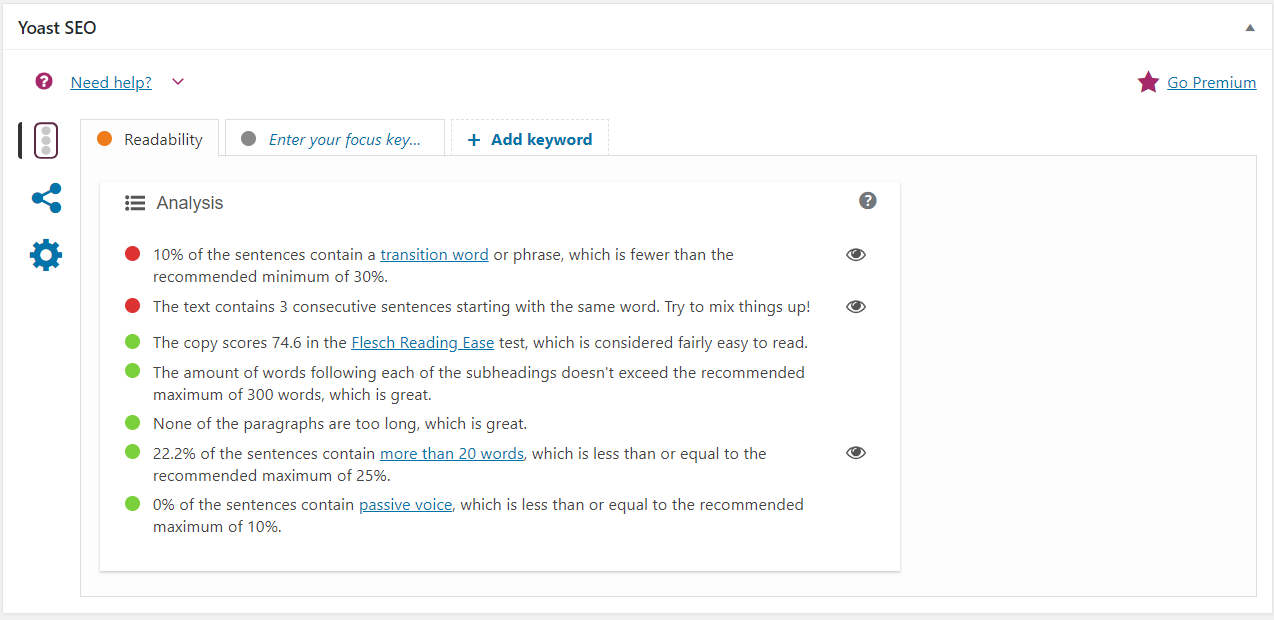
Luckily, Yoast is designed to make the whole process much easier in the beginning. In particular, it’s designed to help you:
- Choose a specific keyword or phrase to focus on for each page or post of your website, and then run checks to see if you’re using that phrase often enough and in the right places.
- See previews of how your pages look when they appear on Google’s search results list – so you can make sure they’re attractive, informative, and clickable.
- Improve the readability of your content, by pointing out your word count per section, the length of your paragraphs, and giving you an overall score with the Flesch Reading Ease test.
- Easily edit and update your titles and meta descriptions, with options for templates to make changes to several pages or posts at once.

The free version of Yoast is incredibly useful for anyone who wants a beginner’s shortcut to better SEO.
But the paid version (at £79 before VAT for one website) gives you even more control and insight, and automates many of the basic features from the free package. With the paid version, you’ll be able to:
- Get automatic suggestions for creating internal links to your other pages as you write your content.
- See an analysis of your most-used words on each page, so you can check them against your chosen keywords and search terms.
- Export a spreadsheet of your keywords and SEO scores for your whole site, giving you a convenient overview of how your site is performing.
- Get a year’s free access to Yoast’s 24/7 email support.
3. CSS Hero
If this is your first time starting up a new website, you probably didn’t think of every eventuality when you were planning and designing it.
And even if you did, you’re bound to need to make some changes or tweak the layout or look as the months and years go by.
Normally, you’d have to pay a web designer or web developer a second time – or worse, you’d have to start trying to wrap your head around CSS code.
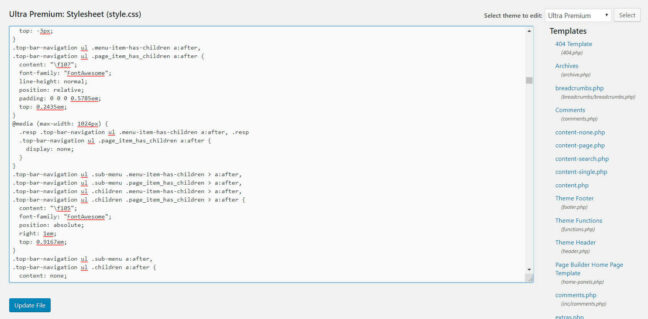
CSS (Cascading Style Sheets) is the language used in WordPress for editing the appearance of your site: things like fonts and their sizes, spacing, borders, colours and other visual effects.
And unfortunately, this is what editing CSS usually looks like:

If you feel like learning about all of that, then good for you.
For those of us who aren’t so masochistic, there’s a much more intuitive way to edit the appearance of your web site.
A plug-in like CSS Hero turns all of that impenetrable jargon into a simple interface.
You can click on any element of your web page – a header, an image, a box of text, or a button – and you’ll get a simple set of menus and controls to adjust a huge range of different visual properties, including:
- Fonts – such as font families and sizes, line heights, letter spacing, and word spacing
- Backgrounds – with options for colours, gradients, borders and curved edges
- Spacing and alignment – including precise controls for fiddly details like padding and margins around different modules and elements
- Advanced options for things like box shadows, measures and positioning of different elements as you go.
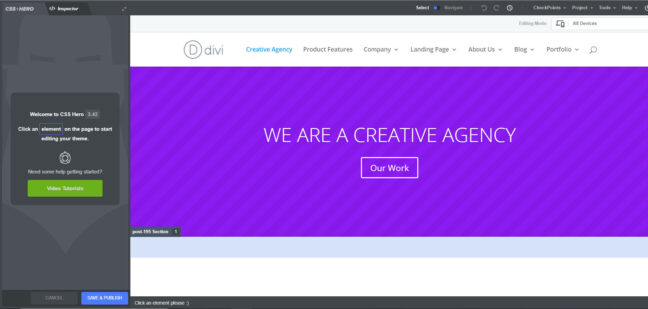
Here’s the original home page given to you in CSS Hero’s live demo editor:

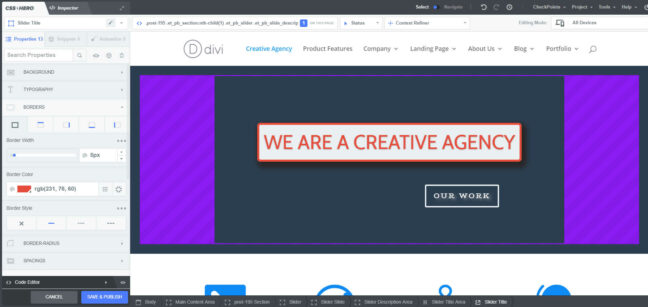
And with just a couple of minutes of clicking around on different parts of the page, and then adjusting the control bar on the left, I was able to make changes to the finished visuals of the web page itself – without seeing, typing, or editing a single line of confusing code:

As you can see, I’m no graphic designer.
But if you’re willing to spend more than a couple of minutes tinkering, you can use CSS Hero to make the adjustments you need for your website’s layout and design without having to hire a professional or learn any code.
Unfortunately, there’s no free option for this plug-in.
But at $29 (around £23) for one website, it’s not a huge investment – and it’s a lot less than paying for a single hour of a professional web designer’s time.
4. Hummingbird
Customers can be picky – and these days, they have lots of options to choose from.
That means you need to give them exactly what they’re looking for within seconds of arriving at your website. If you don’t, they’ll click back to Google and find one of your competitors.
And according to Google themselves, you’ve only got about 3 seconds for your page to load before your visitors leave.
Luckily, there are lots of plug-ins for WordPress to help you speed up your site – and Hummingbird is one of the easiest to put to good use.

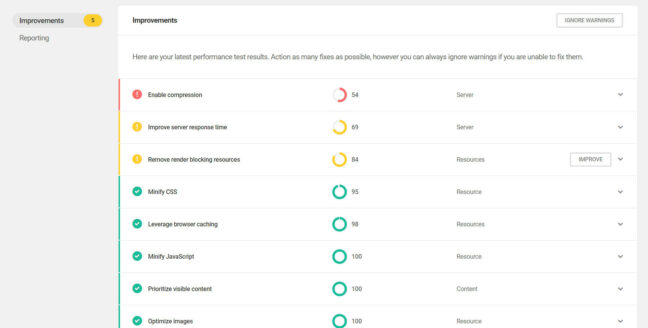
Hummingbird scans through your site, assessing the speed and efficiency of various behind-the-scenes processes in relation to your site’s final loading time.
It then generates a report based on these processes and gives you a speed score for each section, with actions, suggestions and automatic tools to help you improve your score (and ultimately, your site’s overall speed).
And the best part?
Hummingbird’s free version gives you just about everything you need.
With the latest free version of Hummingbird, you’ll get:
- In-depth performance reports and scans of your website, with a list of recommended improvements and actions you can take – many of which are just a one-click fix.
- Options to re-position the loading order of your site’s files to improve your site’s loading speed (it’s called ‘minification’).
- Browser caching to store content in your visitors’ browsers – so when they return for further visits, your site loads even faster.
And if you’re willing to look into the upgraded paid version, you’ll also get:
- Automated scans and uptime monitoring
- Enhanced minification with up to twice the original optimisation
- Minification hosted on a content delivery network for faster access
- And Smush Pro image optimisation, to help you reduce the file size of your images with minimal quality loss.
5. UpdraftPlus
WordPress is a platform that’s being continually updated.
And it’s also a platform where people rely heavily on using a range of different plug-ins at once – all of which are also being continually updated.
That means that, sooner or later, there’s going to a compatibility problem.
Either between a plug-in you love and the version of WordPress you’re using, or between two different plug-ins you love.
So what’s the solution?
Regular backups of your site.
A plug-in like UpdraftPlus can give you a few safety nets to fall back on if anything goes wrong – bad updates, accidental deletes, breaches by hackers, or server crashes. With the free version, you’ll get:
- Complete backups of your WordPress files and database – including your themes, plug-ins, uploaded files and all of your content.
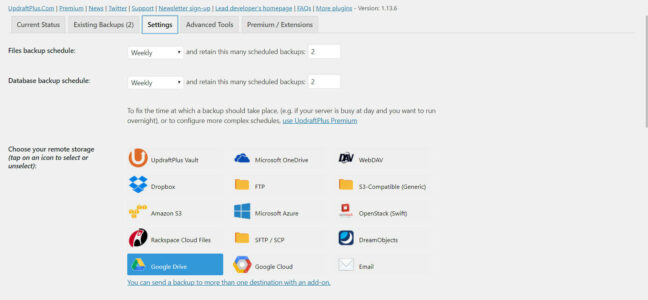
- The option to back up to cloud storage sites like Google Drive, Dropbox, OneDrive, and more.
- Different settings for your automatic, scheduled backups – choose backups monthly, weekly, daily, or every few hours, and choose the number of historic backups you want to keep ready.
- One-click restores from your backup of choice – so you can easily revert to a working version of your site if things go wrong.

And if you choose the paid version (which starts at around £32 per year) you’ll also get:
- The ability to back up your site to multiple cloud storage sites at once, for an extra layer of protection.
- Automatic backups whenever you update WordPress or any of your plug-ins or themes.
- The option to clone or migrate your entire website at once.
UpdraftPlus is one of the most popular free tools for protecting your site – and it’s also one of the easiest to use.
Once you’ve set up a destination for your backups and a schedule, you can forget all about it. It’ll keep on doing its thing and sending you email updates to let you know it’s completed a backup, and you can concentrate on tweaking and updating your website without any worry of losing anything.
So what’s next?
Getting started with a brand-new WordPress site can seem tricky at first. But with the right selection of plug-ins to automate the complicated bits, you can make a lot of improvements without hiring a web developer all over again.
You might not like every plug-in that I’ve recommended today – and there are certainly plenty of other options that can get the same job done. But you’ll probably want some important features covered, so make sure you’ve got a selection of plug-ins that can handle:
- Site stats – including the number of visitors, what they look at, and where they found you
- SEO – to eventually give your site’s visibility and popularity a boost
- CSS – for making small tweaks and adjustments, or to make sure any new pages or content you add don’t mess up your design too much.
- Speed – so you won’t lose any frustrated visitors
- Backups – so when the worst happens, you can immediately recover.
If you found this article helpful, be sure to check out some of these other useful tips and guides across Analytics, Tech, and Security.